通用设置
主题文件配置
-
在主题配置文件
_config.butterfly.yml中找到comments1comments: 2 # Up to two comments system, the first will be shown as default 3 # Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus/Remark42/Artalk 4 use: Twikoo,Waline 5 text: true # Display the comment name next to the button 6 # lazyload: The comment system will be load when comment element enters the browser's viewport. 7 # If you set it to true, the comment count will be invalid 8 lazyload: true 9 count: true # Display comment count in post's top_img 10 card_post_count: false # Display comment count in Home Page -
在主题配置文件
_config.butterfly.yml中找到waline1waline: 2 serverURL: waline.coldcoding.top # 填入刚刚得到的后端 URL(必填,根据实际情况填写你自己的域名) 3 option: 4 locale: { 5 nick: '昵称', 6 mail: '邮箱', 7 link: '你的网站', 8 placeholder: '欢迎大家文明评论嗷~(填写邮箱可以收到回复通知)', 9 requiredMeta: [], 10 mailError: '请填写正确的邮件地址', 11 sofa: '快来抢占沙发~', 12 level0: '列兵', 13 level1: '上等兵', 14 level2: '一期', 15 level3: '二期', 16 level4: '三期', 17 level5: '四期', 18 level6: '五期', 19 level7: '六期', 20 level8: '兵王', 21 } 22 emoji: [ 23 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tw-emoji', 24 'https://cdn.jsdelivr.net/gh/norevi/waline-blobcatemojis@1.0/blobs', 25 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili', 26 ] -
在主题配置文件
_config.butterfly.yml中找到twikoo1twikoo: 2 envId: twikoo.coldcoding.top 3 region: 4 visitor: false 5 option: 6 locale: { 7 nick: '昵称', 8 mail: '邮箱', 9 link: '你的网站(选填)', 10 placeholder: '欢迎大家文明评论嗷~(填写邮箱可以收到回复通知)', 11 requiredMeta: [], 12 mailError: '请填写正确的邮件地址', 13 sofa: '快来抢占沙发~', 14 level0: '列兵', 15 level1: '上等兵', 16 level2: '一期', 17 level3: '二期', 18 level4: '三期', 19 level5: '四期', 20 level6: '五期', 21 level7: '六期', 22 level8: '兵王', 23 } 24 emoji: [ 25 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/tw-emoji', 26 'https://cdn.jsdelivr.net/gh/norevi/waline-blobcatemojis@1.0/blobs', 27 'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili', 28 ]
安装Waline
1$ npm install @waline/hexo-next --save
Waline
LeanCloud
注册LeanCloud国际版
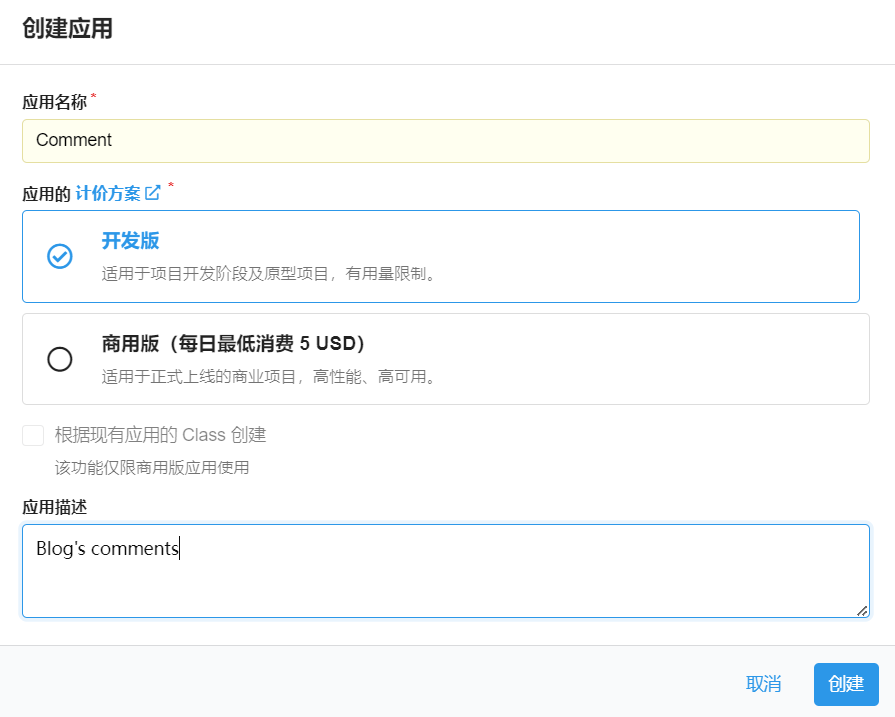
创建应用

进入设置-应用凭证,记下自己的AppID、AppKey、MasterKey。
Vercel
点击vercel进行 Server 端部署。
-
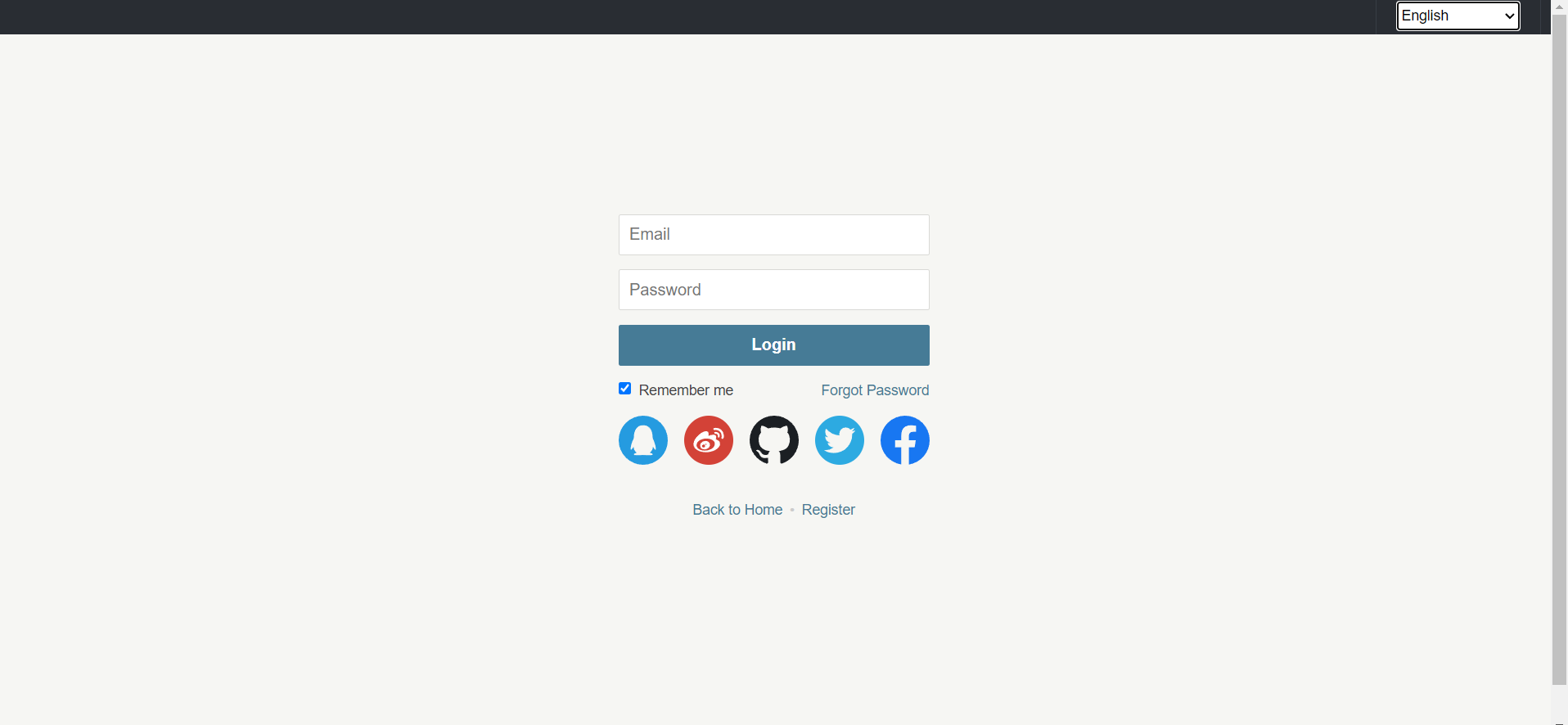
使用
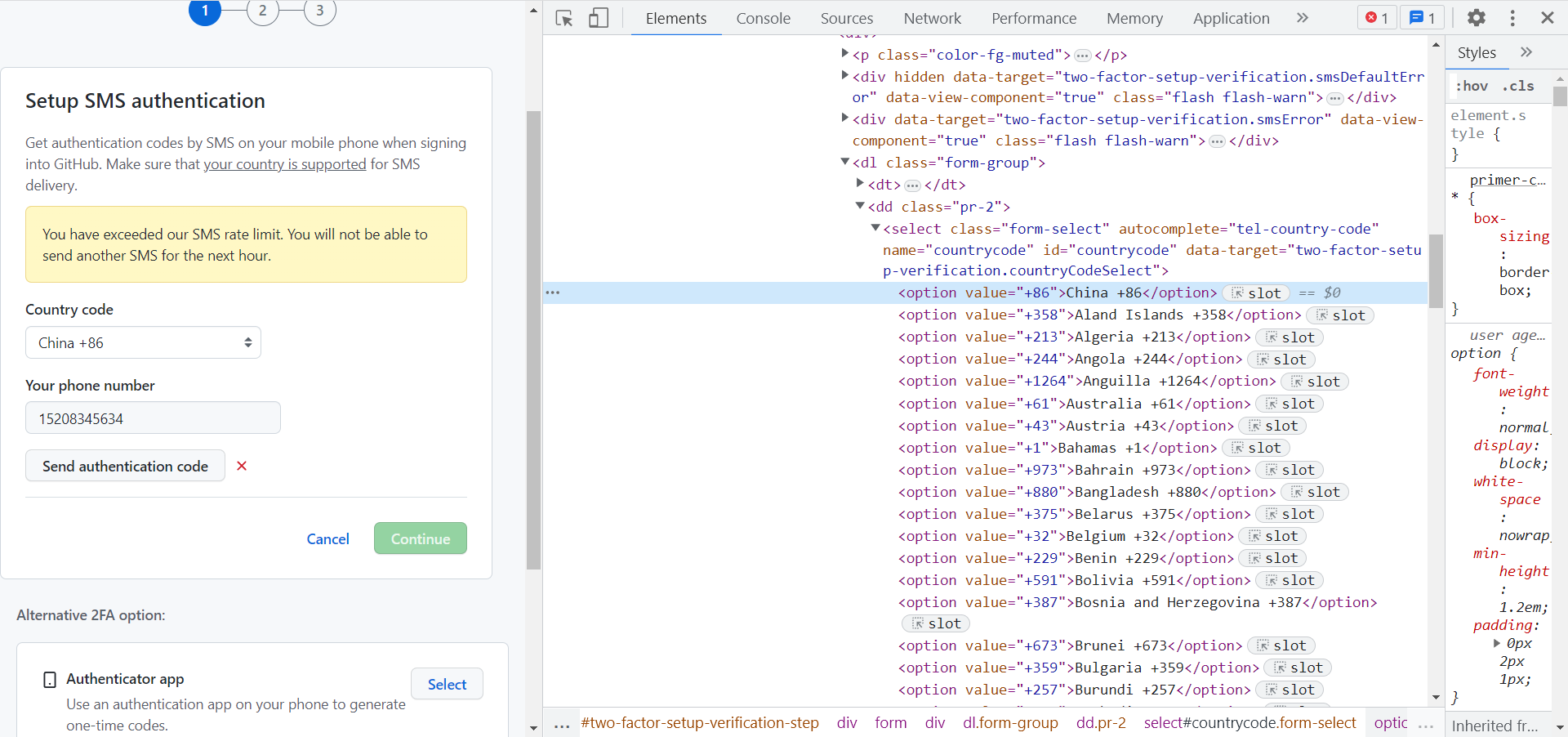
GitHub登录。吐槽一下需要用手机号登录,国内
github一般都是绑定的邮箱,虽然github开了双重认证,但是没有中国地区的选项,之前看到有人发帖反映过问题,得到的答复是国内收到信息的成功率比较低,就直接去掉了。在绑定页面F12进入开发者模式,直接把美国换成中国的+86。
-
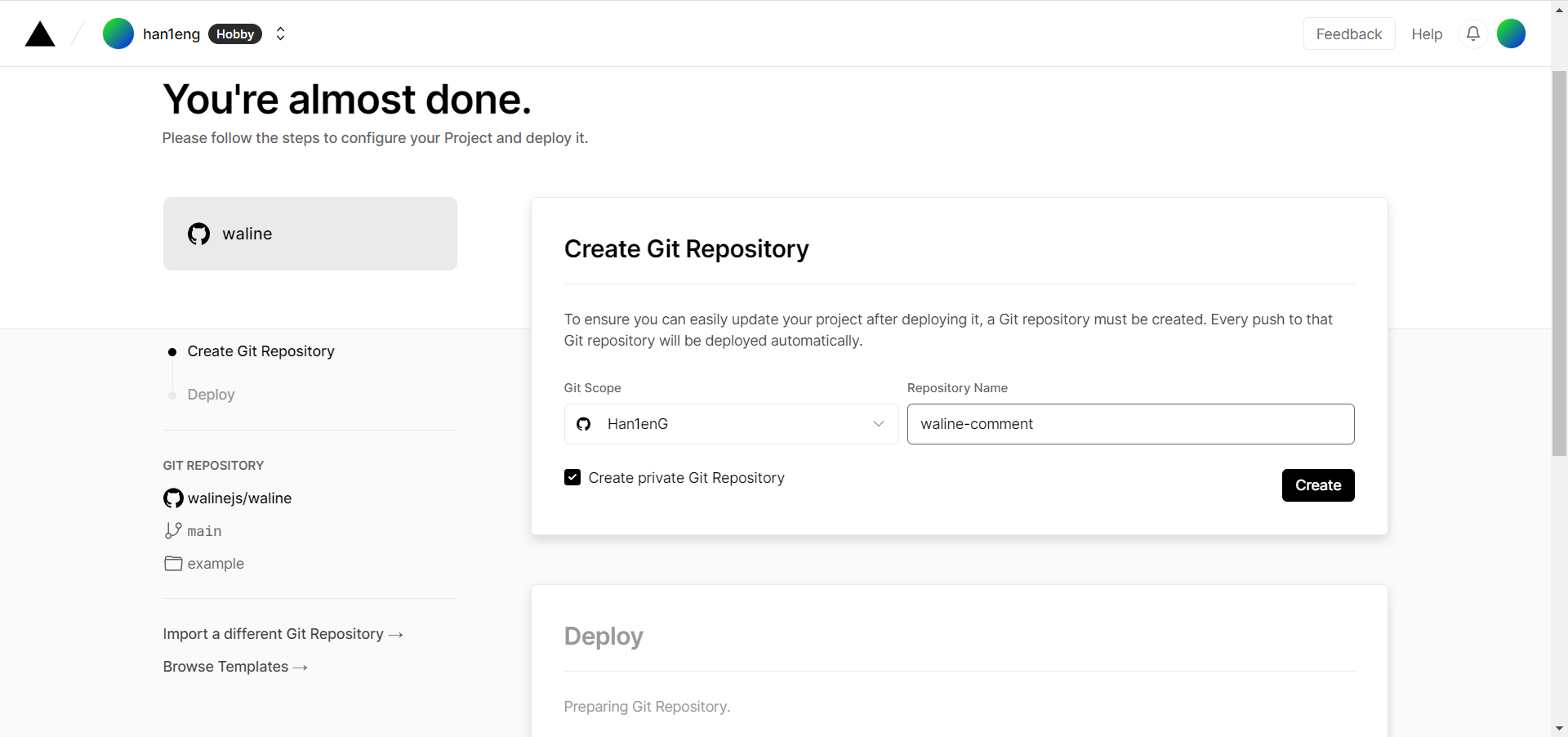
新建一个项目


-
点击仪表盘的
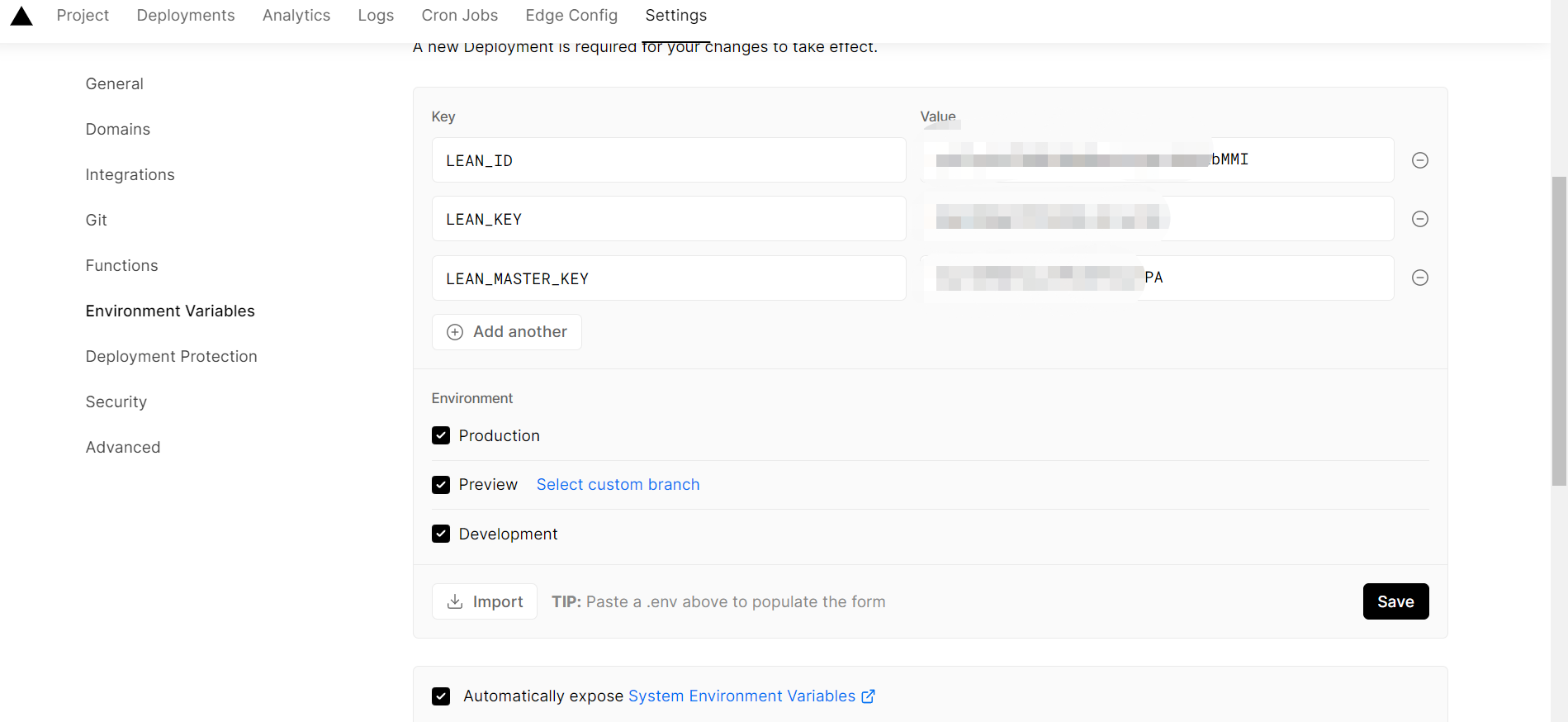
Settings/Environment Variables,进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在LeanCloud中获得的APP ID,APP KEY,Master Key。
-
环境变量配置完成之后点击顶部的
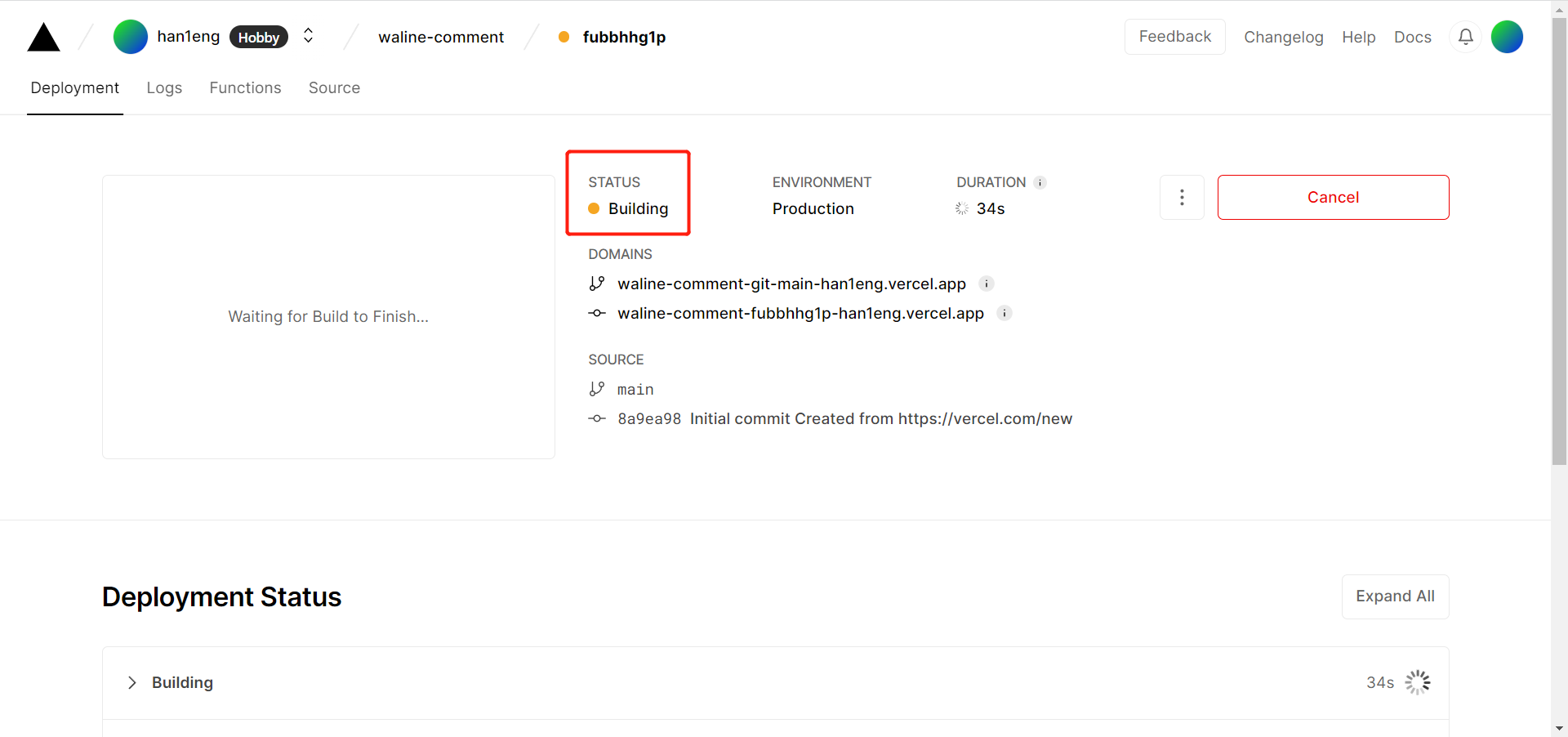
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
-
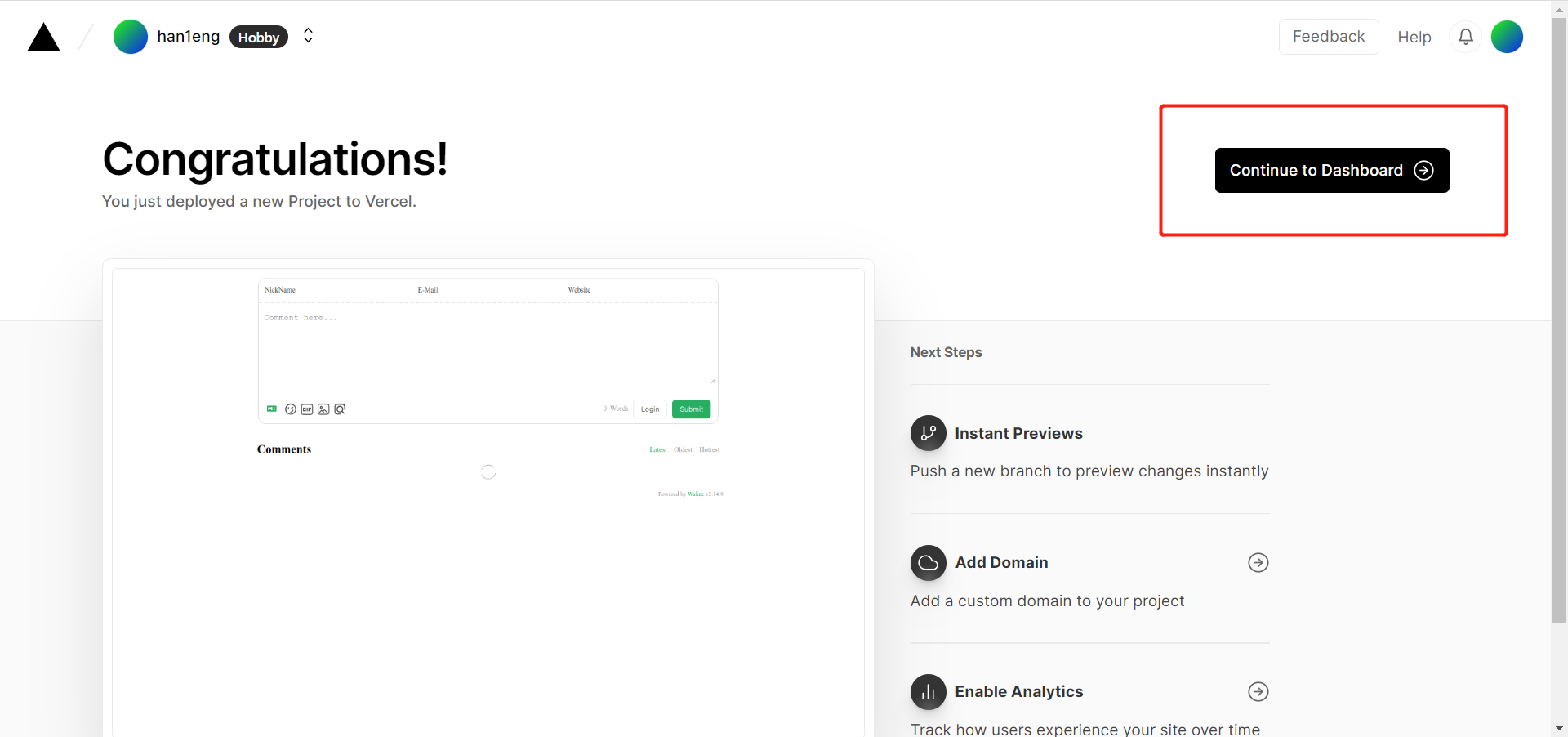
等待片刻后
STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。 -
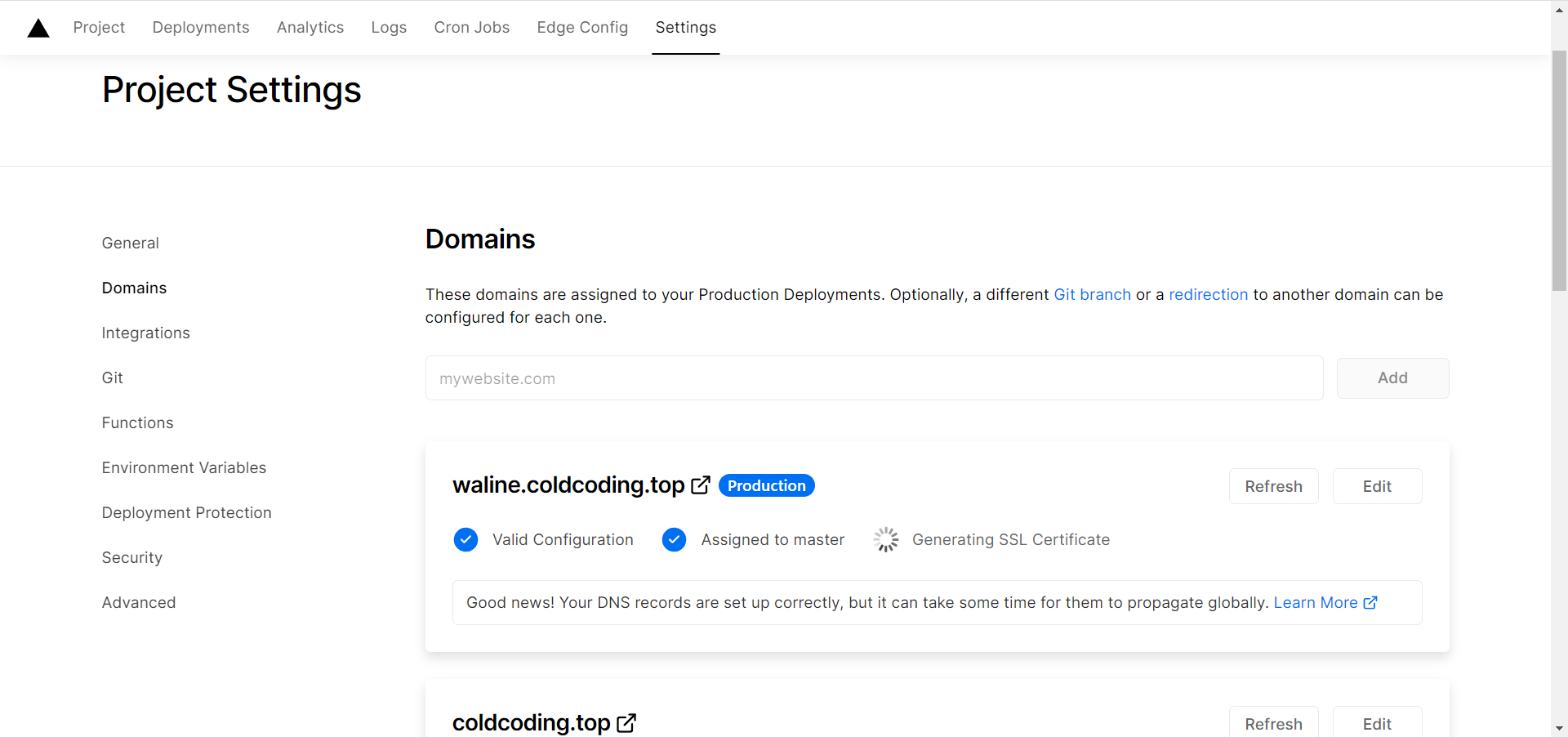
点击顶部的
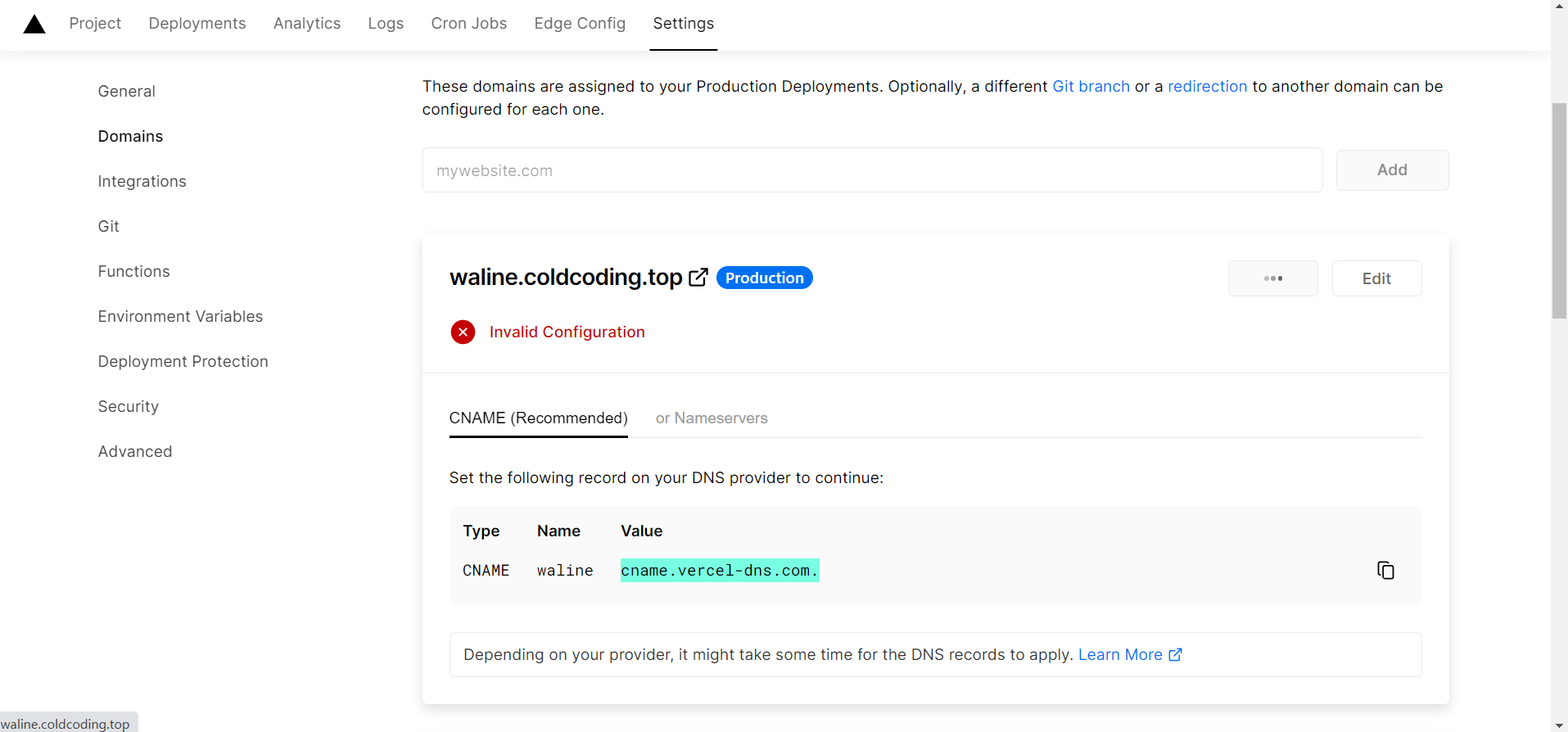
Settings-Domains进入域名配置页,输入需要绑定的域名并点击Add 以上信息表明需要在你的域名商管理后台配置对应的
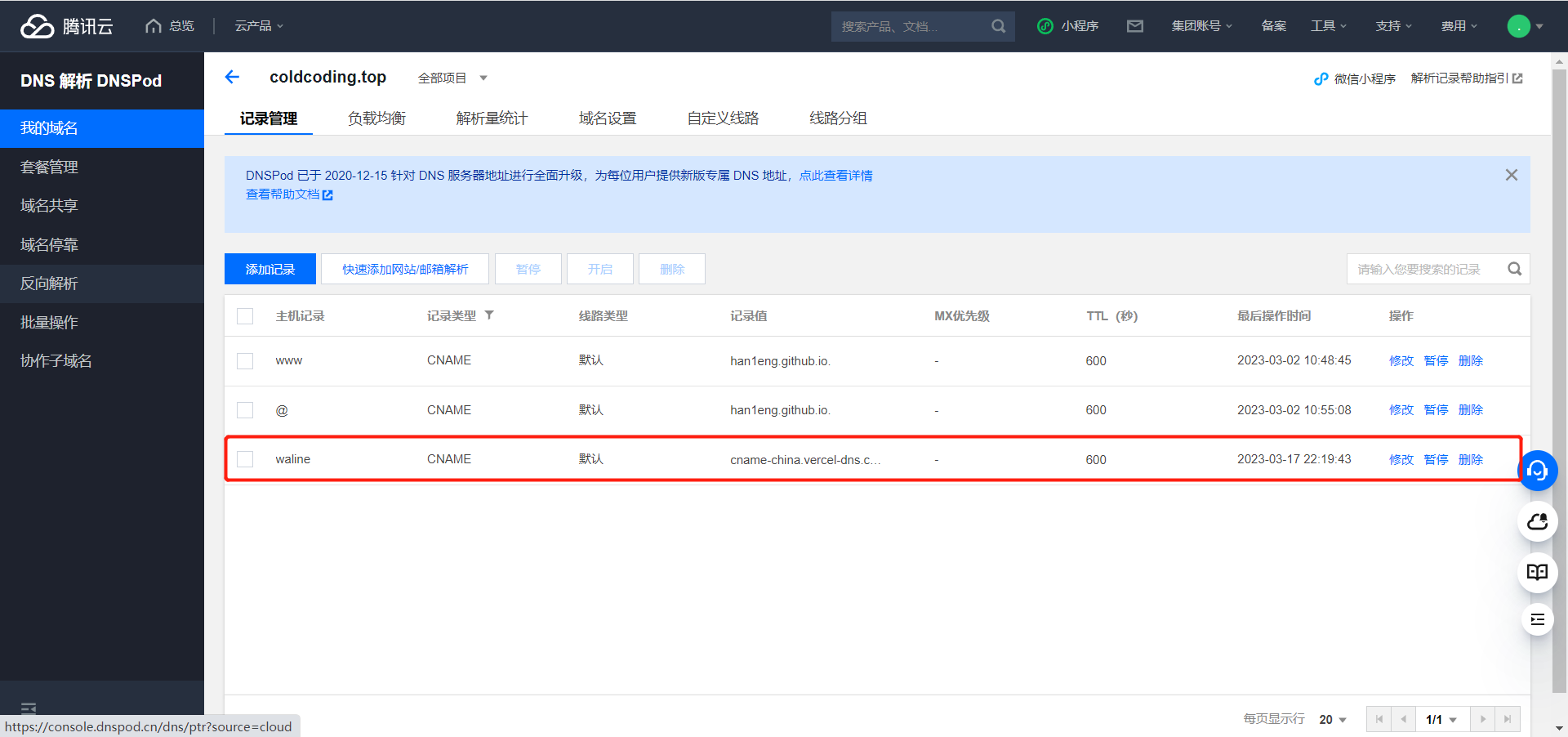
以上信息表明需要在你的域名商管理后台配置对应的CNAME解析后才能生效,这里以腾讯云为例,按照vervel推荐进行配置,同时可以参考这篇教程。

-
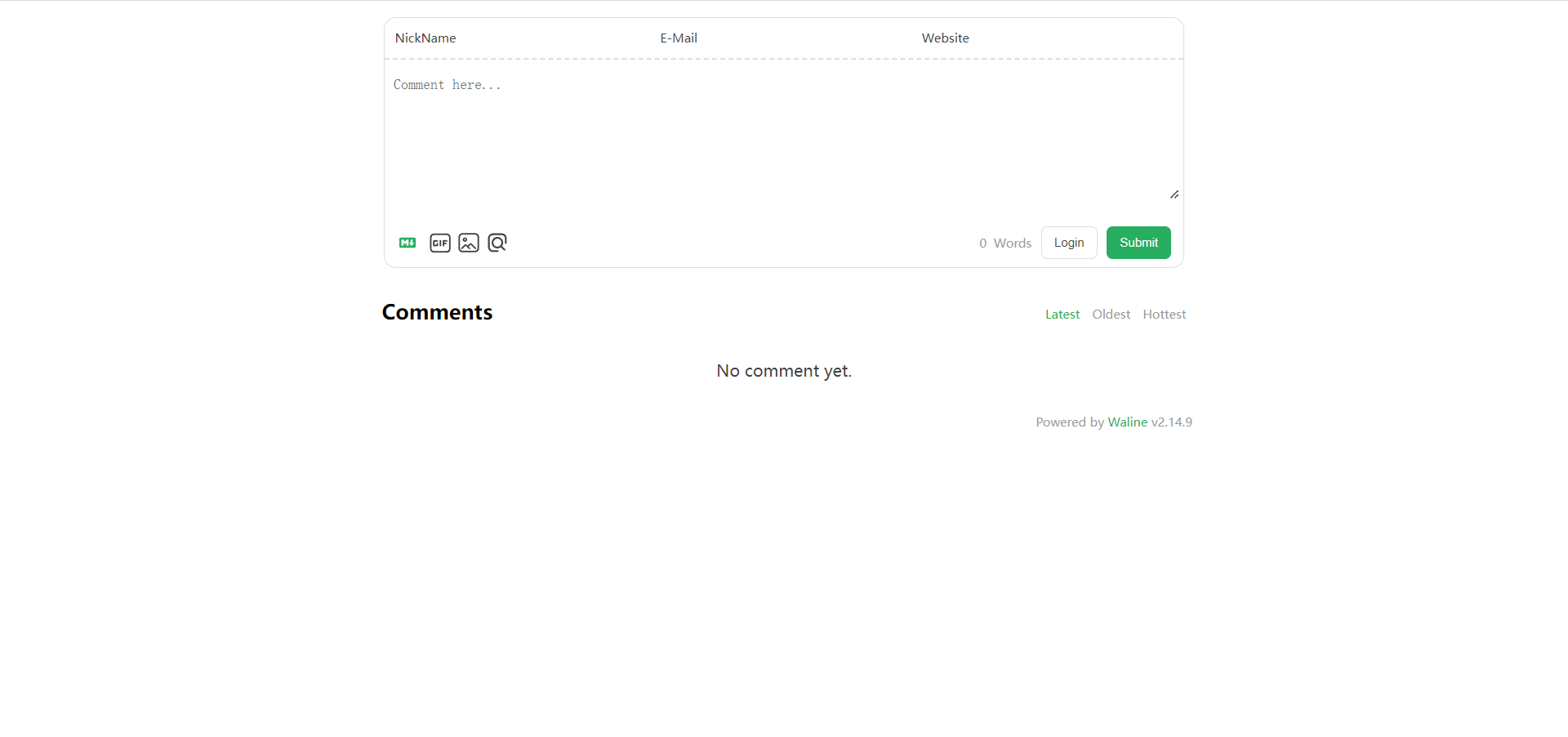
等待生效,就可以通过自己的域名来访问了🎉
- 评论系统:waline.yourdomain.com
- 评论管理:waline.yourdomain.com/ui


部署
一键三连hexo cl && hexo g && hexo d部署
Twikoo
MongoDB
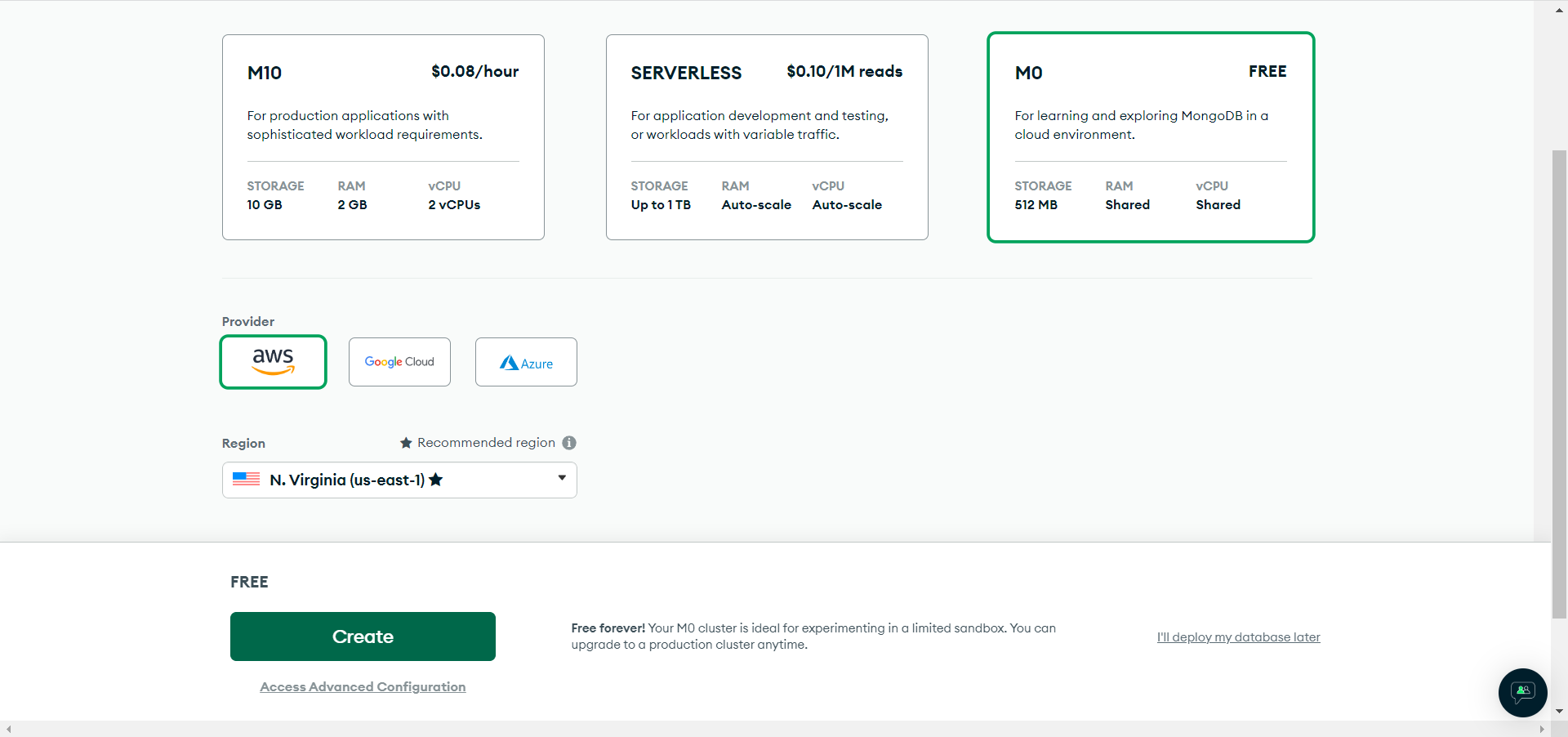
- 官方文档给出了多种部署方式,这里选择了 MongoDB数据库来存储数据,首先进行账号注册,并创建免费数据库。区域推荐选择
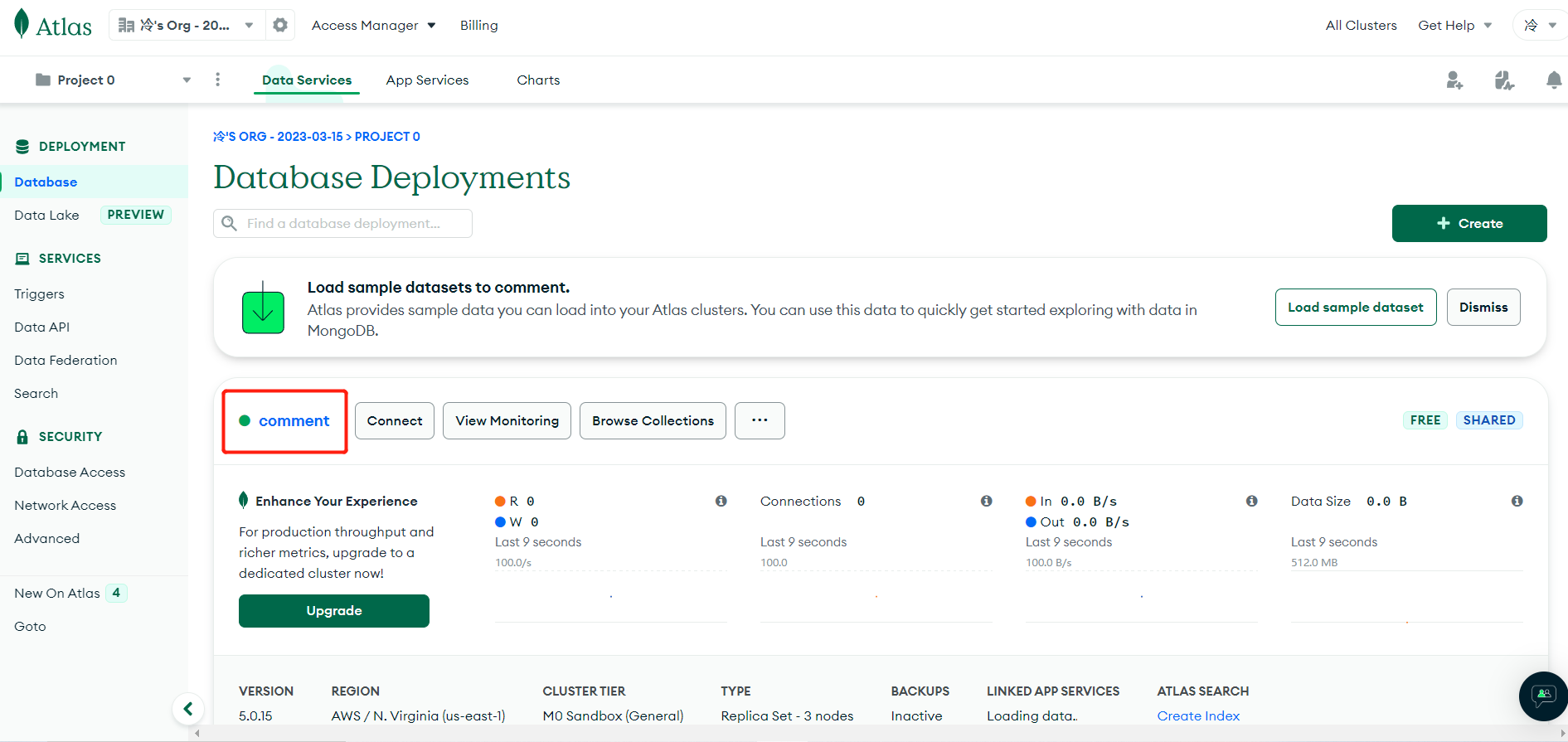
AWS / N. Virginia (us-east-1),在Clusters页面点击CONNECT,按步骤设置允许所有IP地址的连接。
- 连接数据库,选择
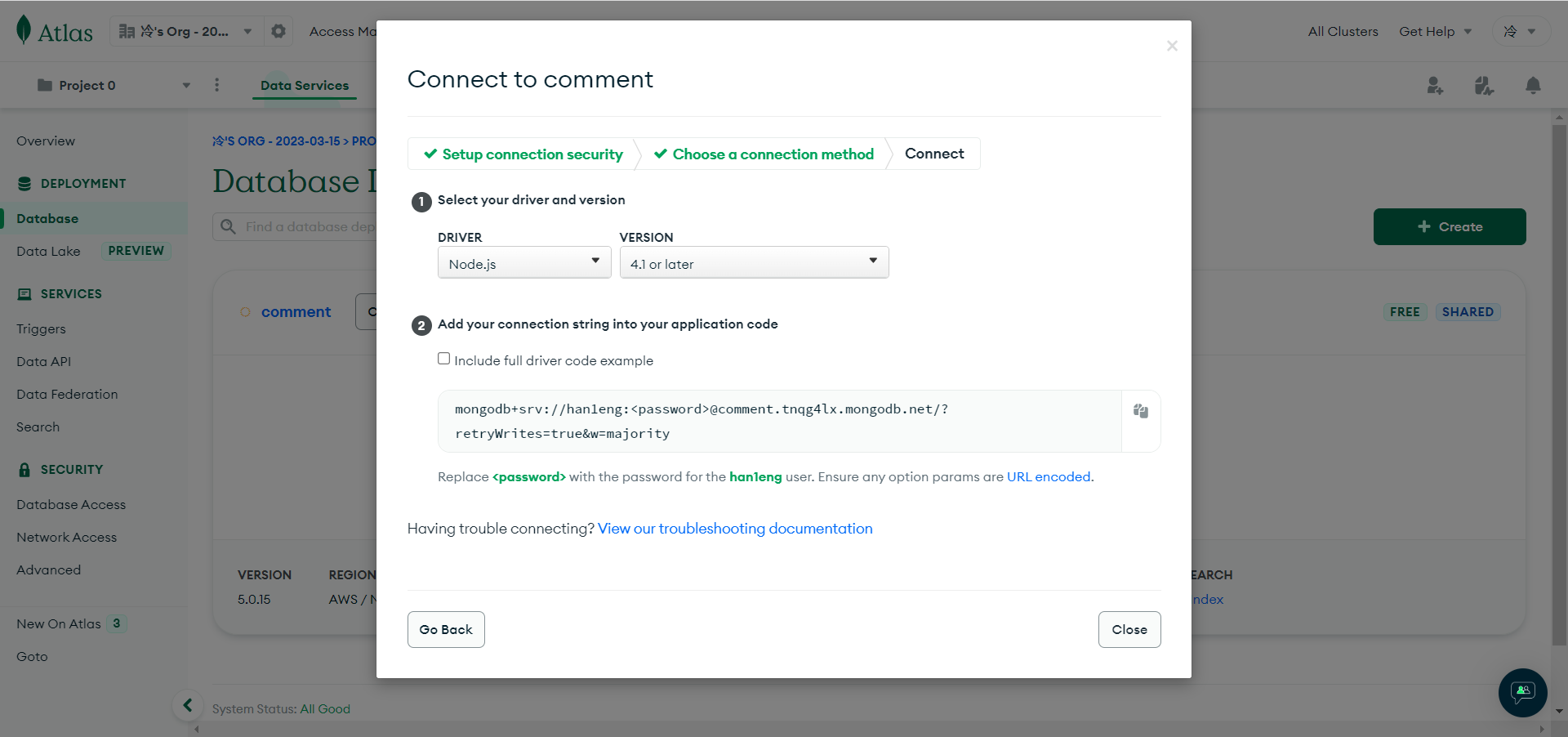
Connect your application

- 记录下
connection string
Vercel
-
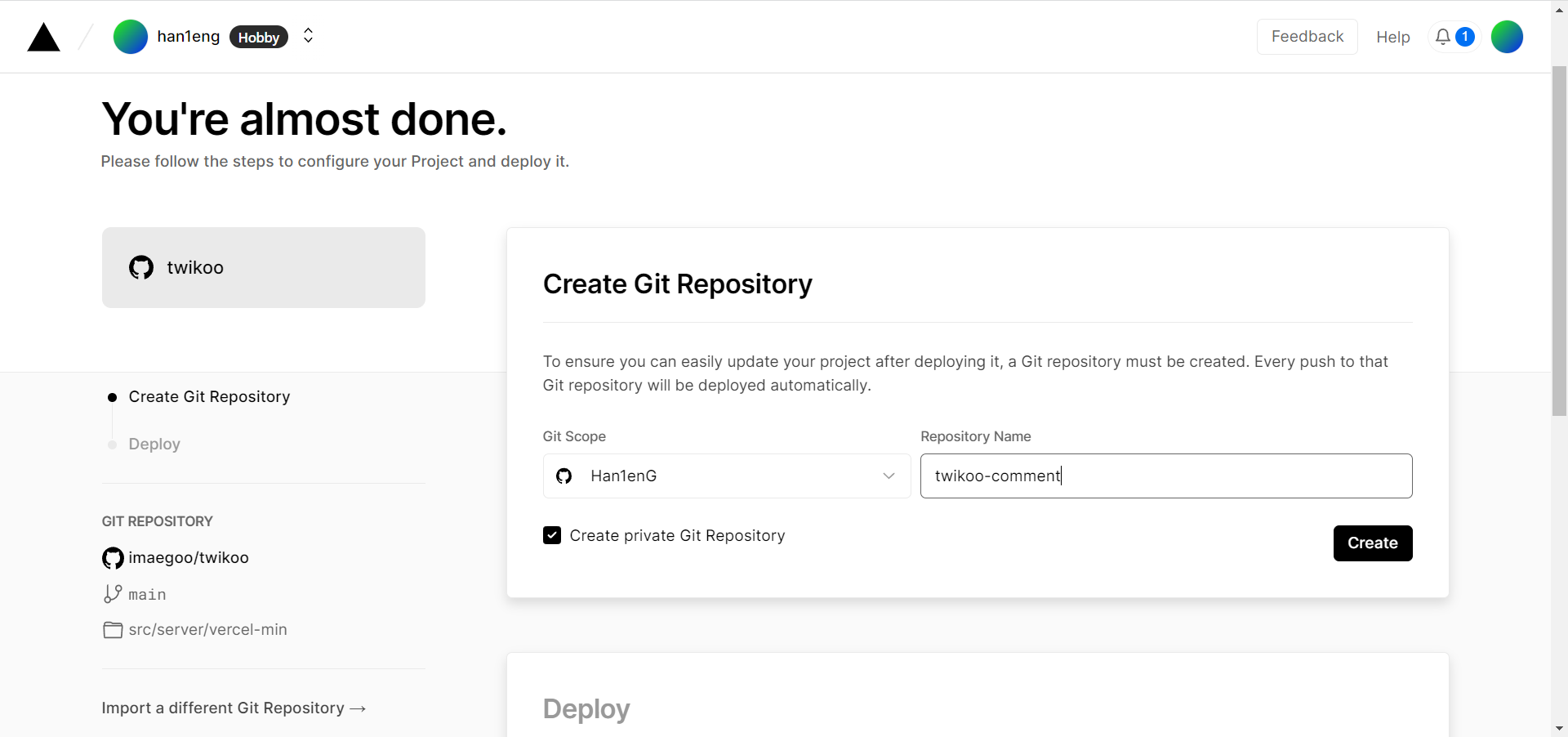
点击vercel进行
server端部署,新建一个仓库。

-
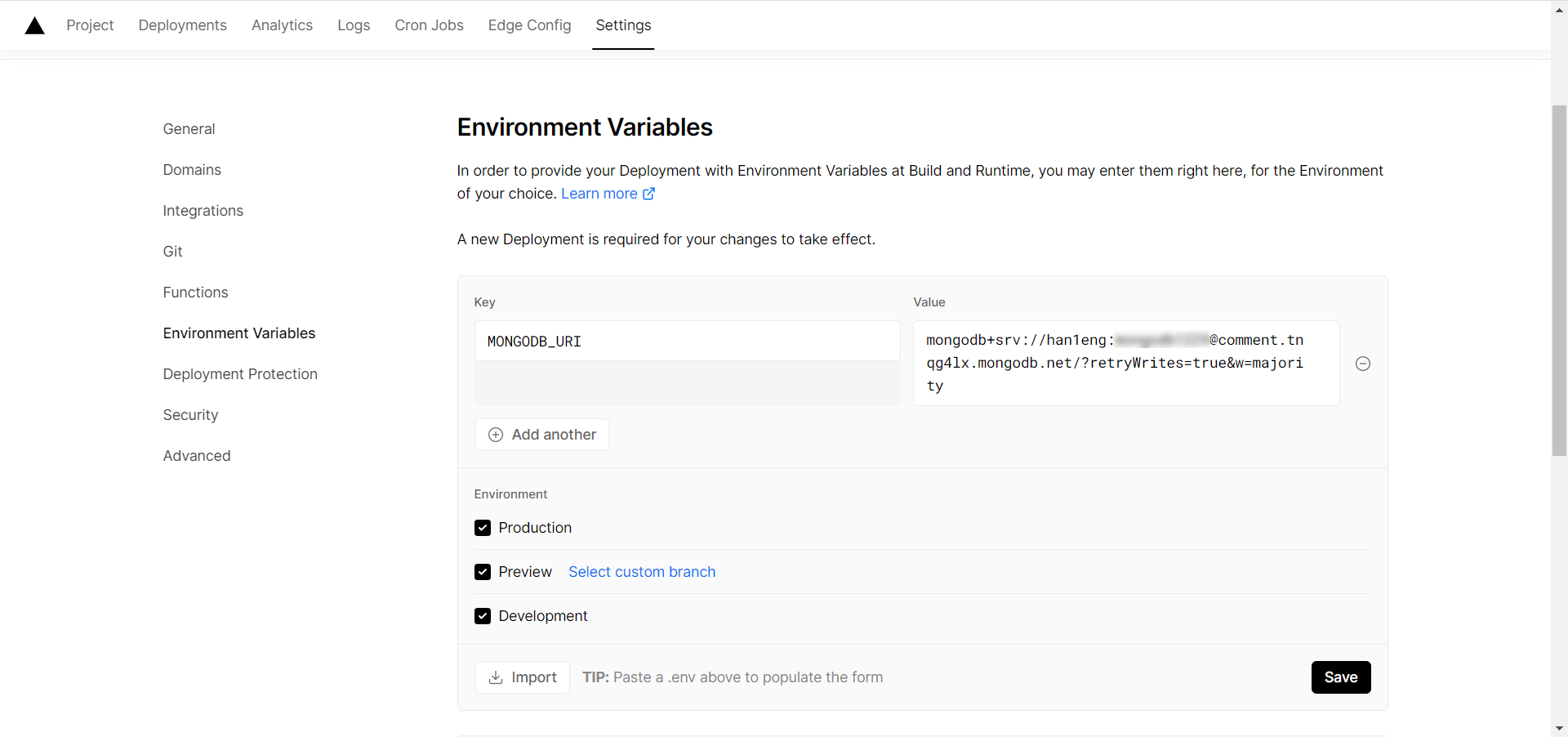
进入
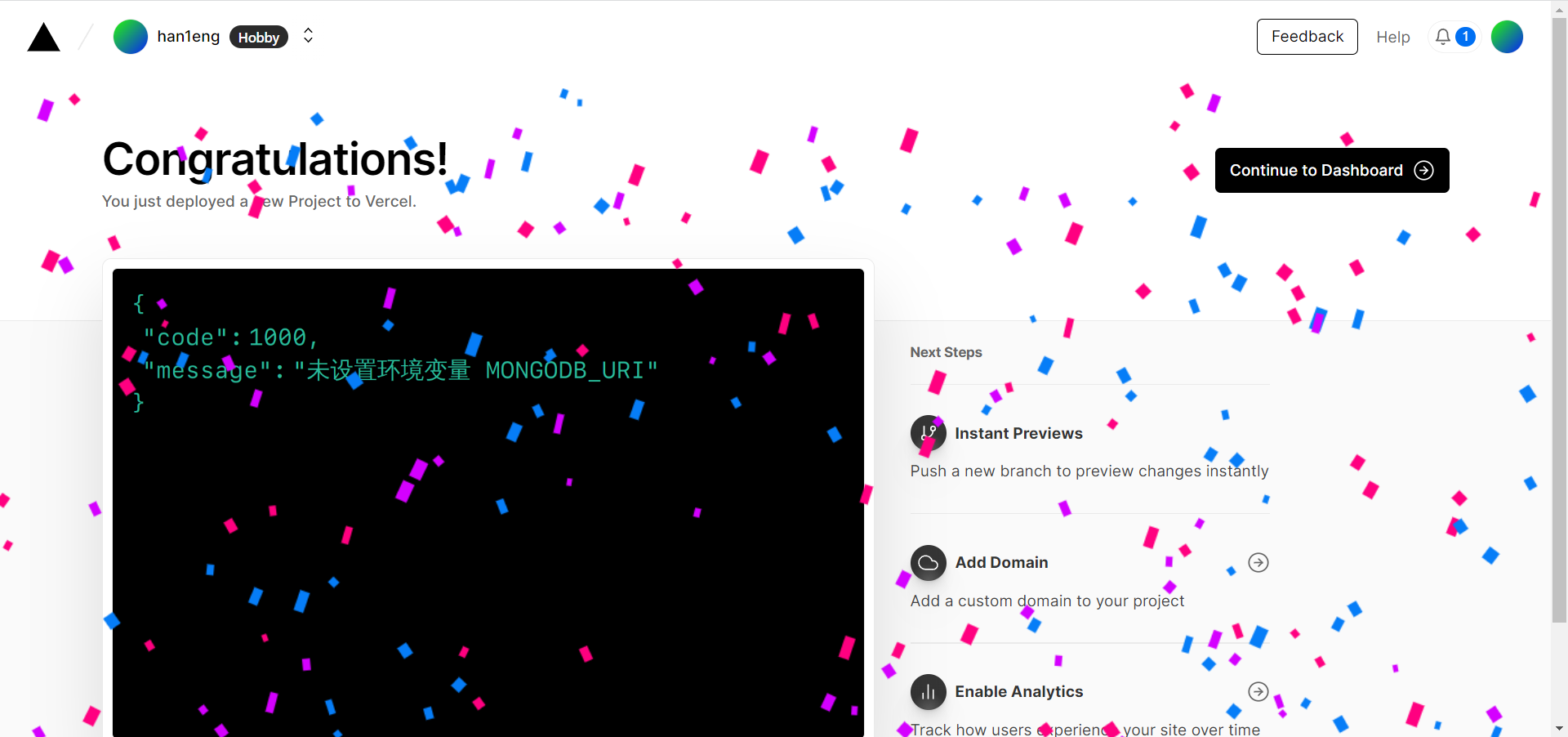
Settings - Environment Variables,添加环境变量MONGODB_URI,值为上一步的数据库连接字符串,注意将<password>替换为自己设置的用户密码。
-
进入
Deployments, 然后在任意一项后面点击更多(三个点) , 然后点击Redeploy, 最后点击下面的Redeploy -
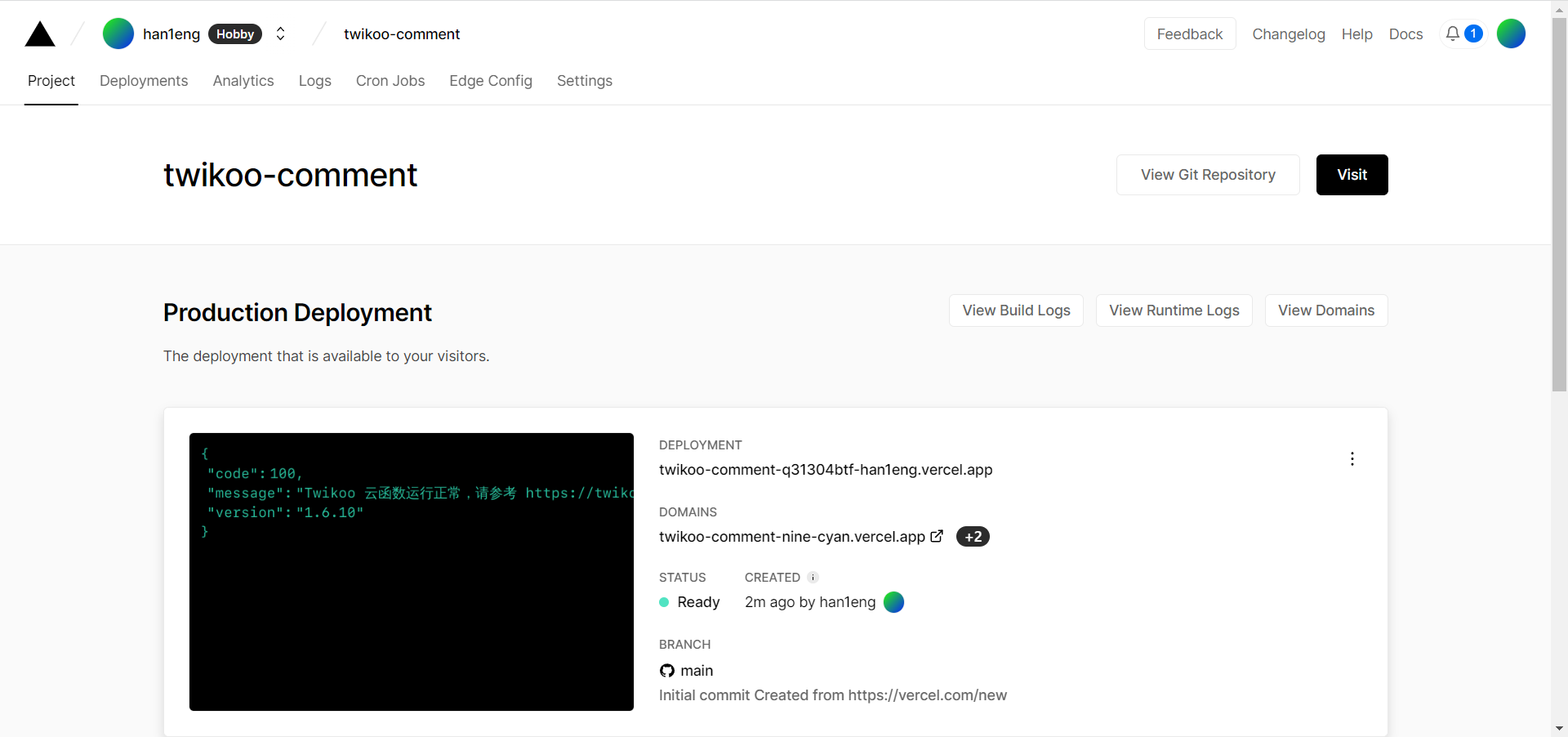
进入
Overview,点击Domains下方的链接,如果环境配置正确,可以看到 “Twikoo 云函数运行正常” 的提示。
-
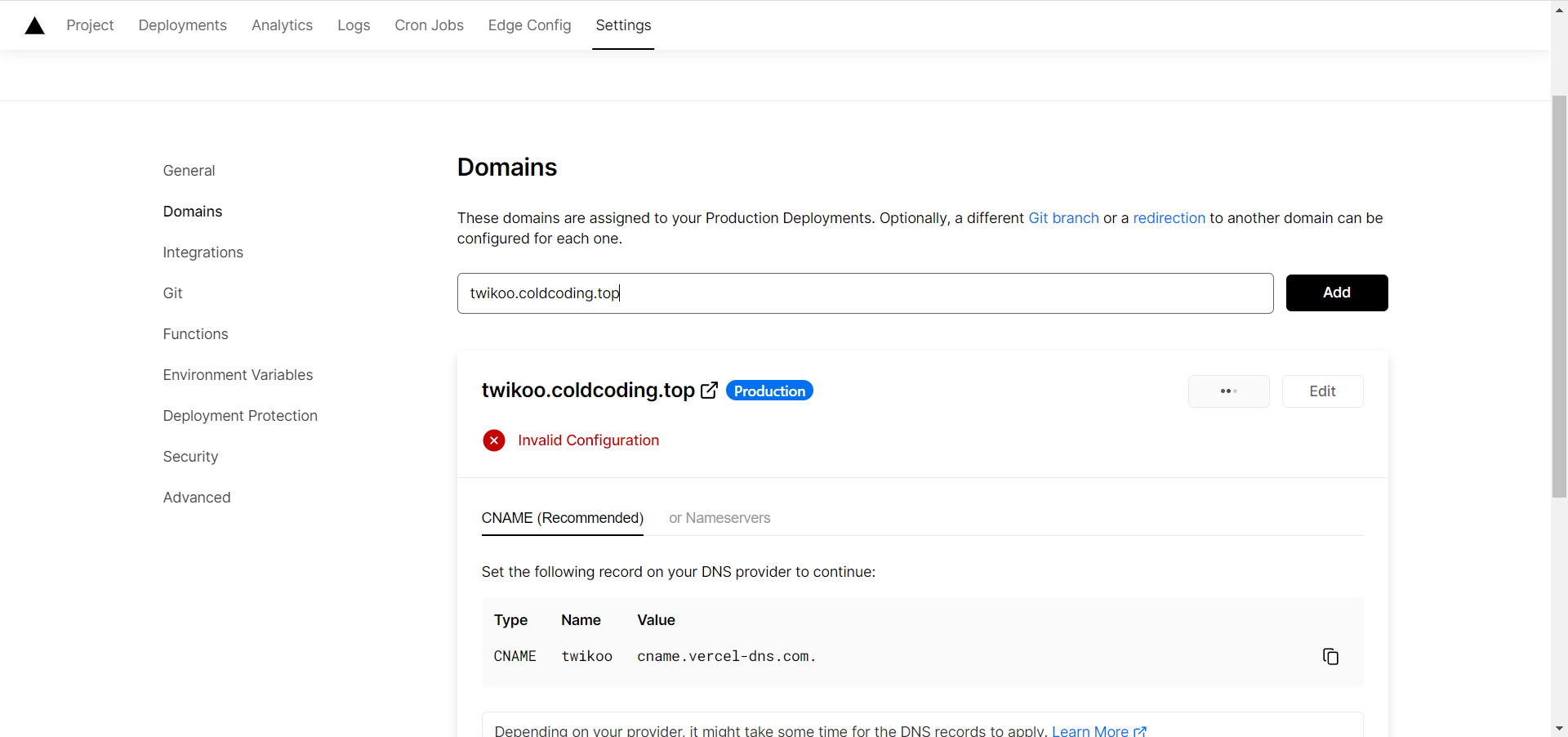
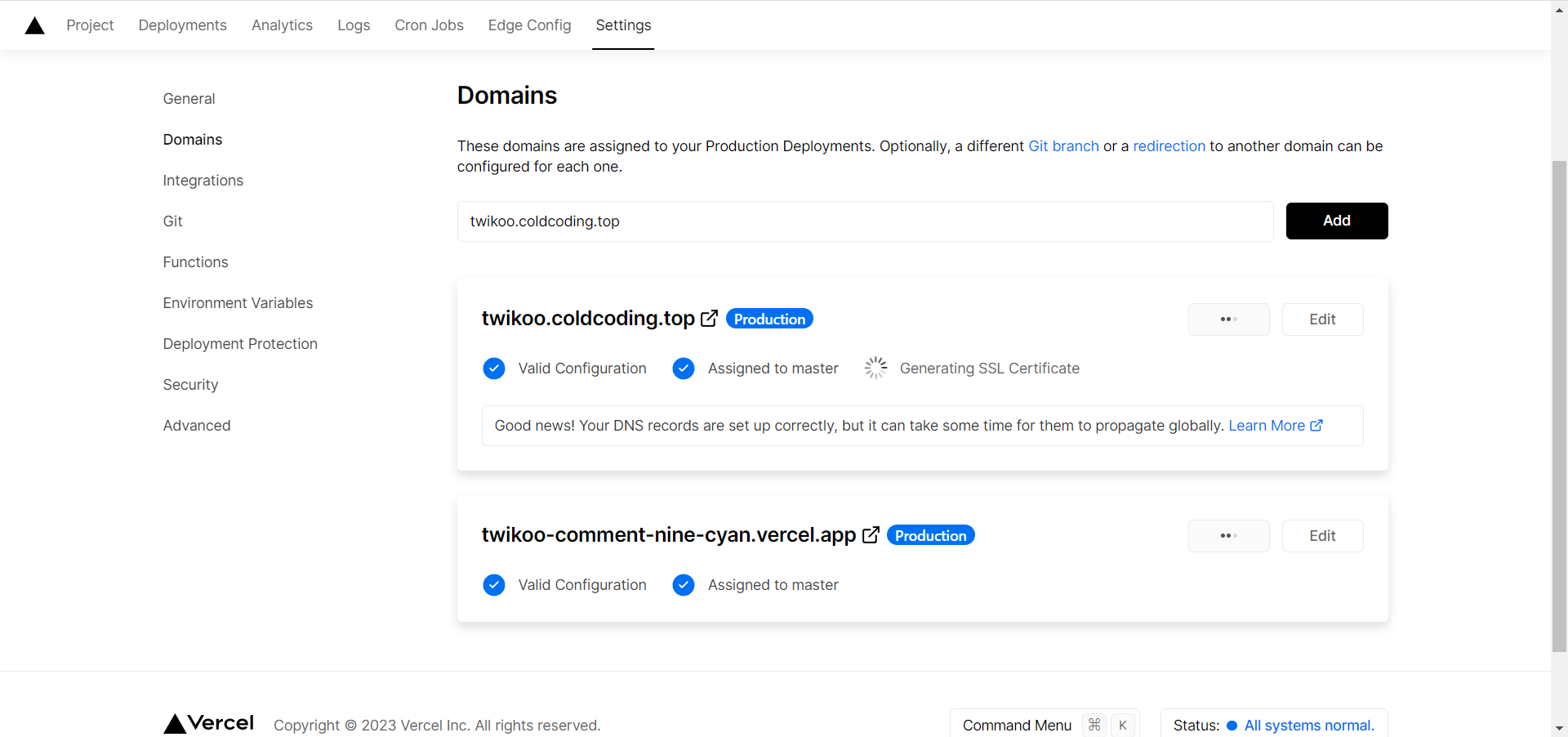
点击顶部的
Settings-Domains进入域名配置页,输入需要绑定的域名并点击Add
-
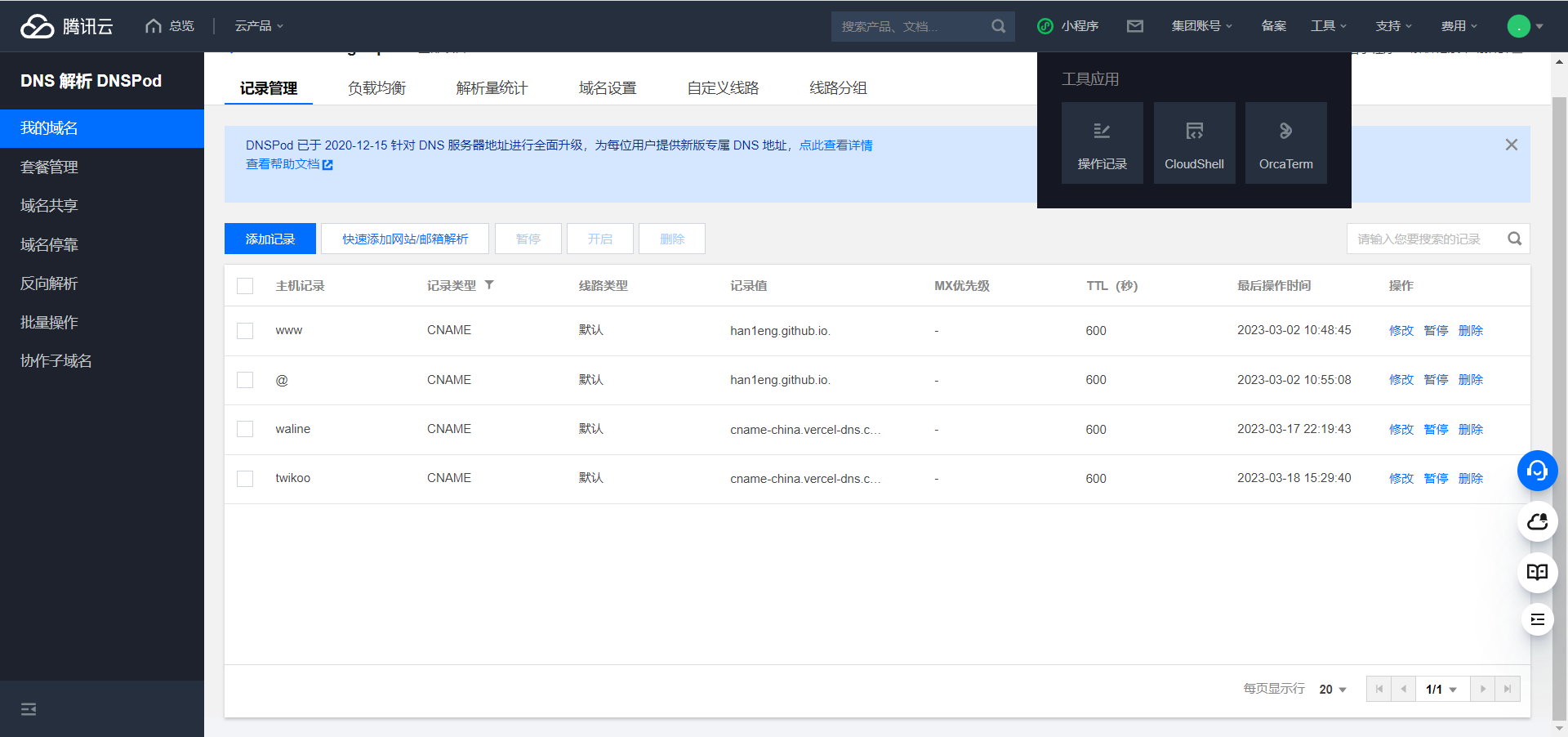
以上信息表明需要在你的域名商管理后台配置对应的
CNAME解析后才能生效,这里以腾讯云为例,按照vervel推荐进行配置,同时可以参考这篇教程。

开启管理面板
点击评论窗口的“小齿轮”图标,设置管理员密码
针对 Vercel 部署的更新方式
- 进入 Vercel 仪表板 - twikoo - Settings - Git
- 点击
Connected Git Repository下方的仓库地址 - 打开
package.json,点击编辑 - 将
"twikoo-vercel": "x.x.x"其中的版本号修改为最新版本号。点击Commit changes - 部署会自动触发,可以回到 Vercel 仪表板,查看部署状态