-
在
/themes/butterfly/source/js文件夹中新建mouse_move.js文件1(function () { 2 function t() { 3 i(), a(); 4 } 5 function i() { 6 document.addEventListener("mousemove", o), 7 document.addEventListener("touchmove", e), 8 document.addEventListener("touchstart", e), 9 window.addEventListener("resize", n); 10 } 11 function n(t) { 12 (d = window.innerWidth), window.innerHeight; 13 } 14 function e(t) { 15 if (t.touches.length > 0) 16 for (var i = 0; i < t.touches.length; i++) 17 s( 18 t.touches[i].clientX, 19 t.touches[i].clientY, 20 r[Math.floor(Math.random() * r.length)] 21 ); 22 } 23 function o(t) { 24 (u.x = t.clientX), 25 (u.y = t.clientY), 26 s(u.x, u.y, r[Math.floor(Math.random() * r.length)]); 27 } 28 function s(t, i, n) { 29 var e = new l(); 30 e.init(t, i, n), f.push(e); 31 } 32 function h() { 33 for (var t = 0; t < f.length; t++) f[t].update(); 34 for (t = f.length - 1; t >= 0; t--) 35 f[t].lifeSpan < 0 && (f[t].die(), f.splice(t, 1)); 36 } 37 function a() { 38 requestAnimationFrame(a), h(); 39 } 40 function l() { 41 (this.character = "*"), 42 (this.lifeSpan = 120), 43 (this.initialStyles = { 44 position: "fixed", 45 top: "0", 46 display: "block", 47 pointerEvents: "none", 48 "z-index": "10000000", 49 fontSize: "20px", 50 "will-change": "transform", 51 }), 52 (this.init = function (t, i, n) { 53 (this.velocity = { 54 x: (Math.random() < 0.5 ? -1 : 1) * (Math.random() / 2), 55 y: 1, 56 }), 57 (this.position = { x: t - 10, y: i - 20 }), 58 (this.initialStyles.color = n), 59 console.log(n), 60 (this.element = document.createElement("span")), 61 (this.element.innerHTML = this.character), 62 c(this.element, this.initialStyles), 63 this.update(), 64 document.body.appendChild(this.element); 65 }), 66 (this.update = function () { 67 (this.position.x += this.velocity.x), 68 (this.position.y += this.velocity.y), 69 this.lifeSpan--, 70 (this.element.style.transform = 71 "translate3d(" + 72 this.position.x + 73 "px," + 74 this.position.y + 75 "px,0) scale(" + 76 this.lifeSpan / 120 + 77 ")"); 78 }), 79 (this.die = function () { 80 this.element.parentNode.removeChild(this.element); 81 }); 82 } 83 function c(t, i) { 84 for (var n in i) t.style[n] = i[n]; 85 } 86 var r = ["#D61C59", "#E7D84B", "#1B8798"], 87 d = window.innerWidth, 88 u = (window.innerHeight, { x: d / 2, y: d / 2 }), 89 f = []; 90 t(); 91})(); -
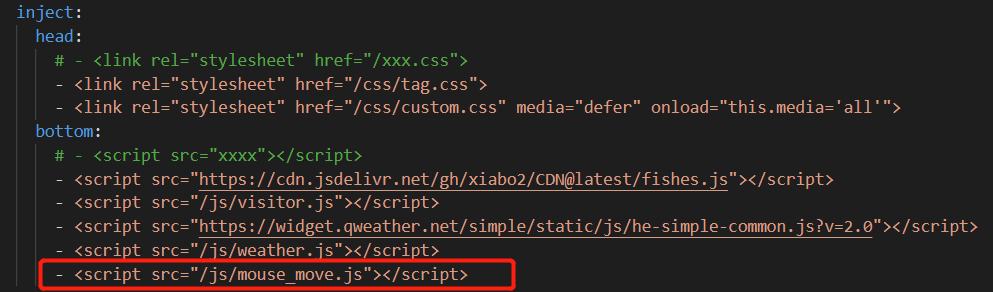
在主题配置文件
_config.butterfly.yml中的inject中的bottom引入下列js文件1- <script src="/js/mouse_move.js"></script>
-
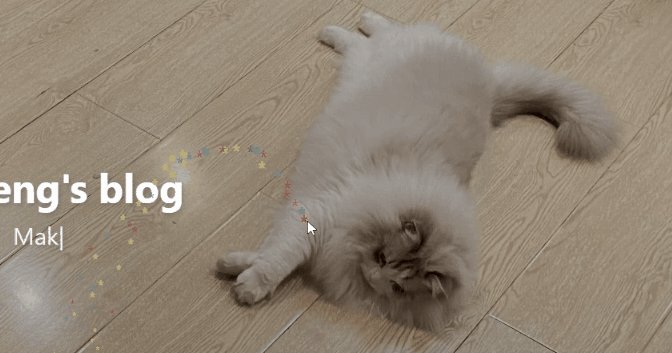
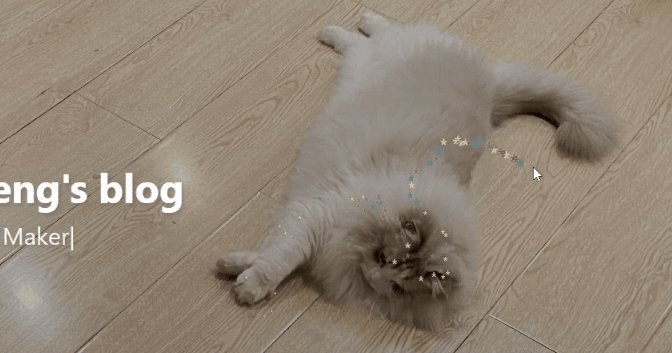
重新部署后效果如下:

💬Discussion