参考博客:花猪
-
在
\themes\butterfly\source\js目录下创建一个readtime.js文件1let oSpan = document.getElementsByTagName("readtime")[0]; 2let localhostTime = new Date(); //获取页面打开的时间 3function tow(n) { 4 return n >= 0 && n < 10 ? "0" + n : "" + n; 5} 6setInterval(function () { 7 let goTime = new Date(); //获取动态时间 8 let diffTime = goTime.getTime() - localhostTime.getTime(); 9 var second = Math.floor(diffTime / 1000); //未来时间距离现在的秒数 10 second = second % 86400; //余数代表剩下的秒数; 11 var hour = Math.floor(second / 3600); //整数部分代表小时; 12 second %= 3600; //余数代表 剩下的秒数; 13 var minute = Math.floor(second / 60); 14 second %= 60; 15 // var str = tow(day) + '<span class="time">天</span>' 16 var str = 17 tow(hour) + 18 '<span class="time">小时</span>' + 19 tow(minute) + 20 '<span class="time">分钟</span>' + 21 tow(second) + 22 '<span class="time">秒</span>'; 23 oSpan.innerHTML = "您已浏览当前界面" + str; 24}, 1000); -
在主题配置文件
_config.butterfly.yml的inject的bottom处引入该js文件1- <script src="/js/readtime.js"></script> -
在
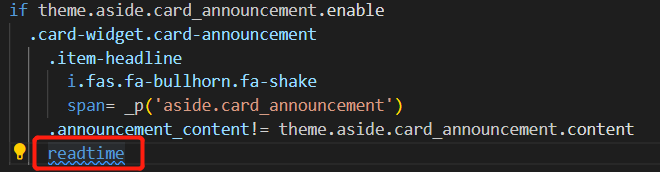
\themes\butterfly\layout\includes\widget目录下找到card_announcement.pug文件