注册 和风天气
生成代码

根据个人需求自定义创建天气插件,最后点击生成代码。
1<div id="he-plugin-simple"></div>
2<script>
3WIDGET = {
4 "CONFIG": {
5 "modules": "01234",
6 "background": "5",
7 "tmpColor": "FF9900",
8 "tmpSize": "16",
9 "cityColor": "CCCCCC",
10 "citySize": "16",
11 "aqiColor": "D9D9D9",
12 "aqiSize": "16",
13 "weatherIconSize": "24",
14 "alertIconSize": "18",
15 "padding": "15px 10px 10px 20px",
16 "shadow": "0",
17 "language": "auto",
18 "borderRadius": "5",
19 "fixed": "true",
20 "vertical": "top",
21 "horizontal": "left",
22 "left": "170",
23 "top": "5",
24 "key": "4b948664cade49598ad"
25 }
26}
27</script>
28<script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
文件配置
-
在
\themes\butterfly\source\js目录下创建一个weather.js文件,填入生成的script部分中的代码。1WIDGET = { 2 "CONFIG": { 3 "modules": "01234", 4 "background": "5", 5 "tmpColor": "FF9900", 6 "tmpSize": "16", 7 "cityColor": "CCCCCC", 8 "citySize": "16", 9 "aqiColor": "D9D9D9", 10 "aqiSize": "16", 11 "weatherIconSize": "24", 12 "alertIconSize": "18", 13 "padding": "15px 10px 10px 20px", 14 "shadow": "0", 15 "language": "auto", 16 "borderRadius": "5", 17 "fixed": "true", 18 "vertical": "top", 19 "horizontal": "left", 20 "left": "150", 21 "top": "5", 22 "key": "4b948664cade49598ad" 23 } 24} -
打开主题配置文件
_config.butterfly.yml,在inject的bottom处引入js文件。1inject: 2 bottom: 3 - <script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script> 4 - <script src="/js/weather.js"></script> -
在
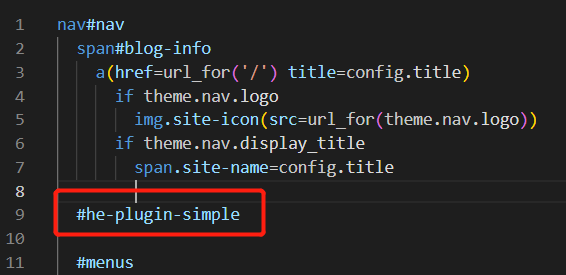
\themes\butterfly\layout\includes\header路径下的nav.pug文件中配置装载组件。1<div id="he-plugin-simple"></div> # html写法 2#he-plugin-simple #或者pug写法
重新部署
1$ hexo cl
2$ hexo g -d