实习公司要求使用
Angular,学过VUE,了解过React,偏偏是没用过的Angular,重头啃
安装 node
查看版本,之前都是在 cmd 窗口,今天学了个 powershell 窗口,感觉差不多,shift+win+右键
1$ node -v
2$ npm -v
安装 Angular
脚手架
1$ npm install -g @angular/cli@14.0.2
查看版本
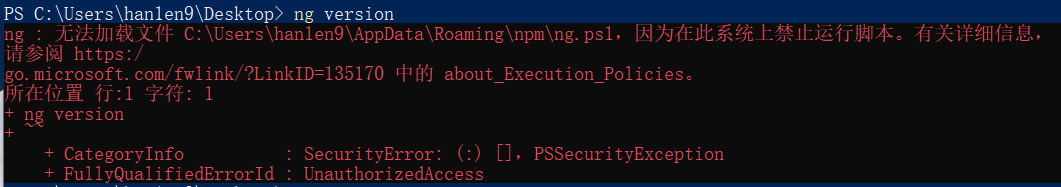
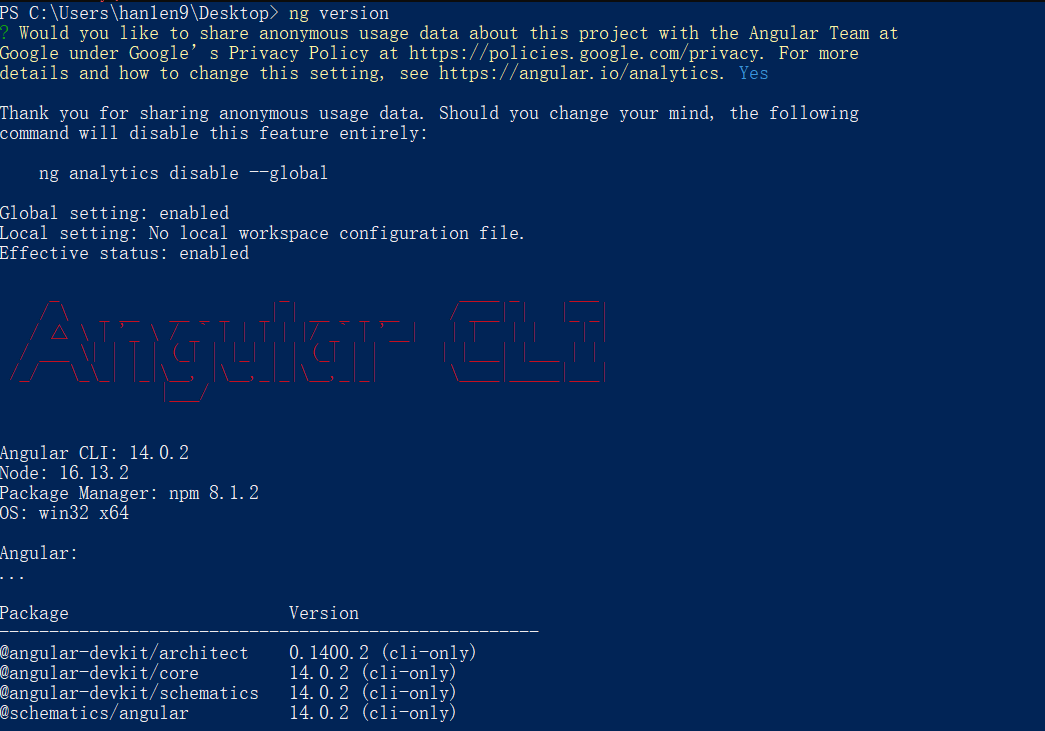
1$ ng v # ng version
- 报错如下:

- 解决办法:
-
管理员运行
Aindows PowerShell -
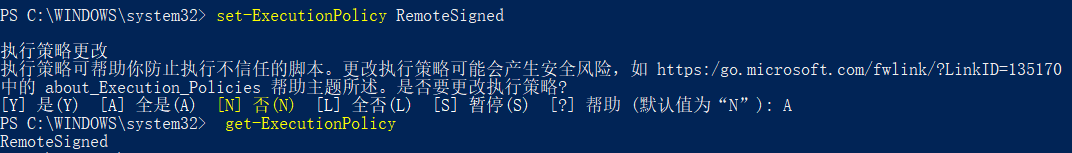
输入下面指令,并输入A更改权限
1$ set-ExecutionPolicy RemoteSigned -
输入下面指令查看当前状态
1$ get-ExecutionPolicy

- 再次查看版本号,安装成功

卸载 Angular
1$ npm uninstall -g @angular/cli
创建项目
-
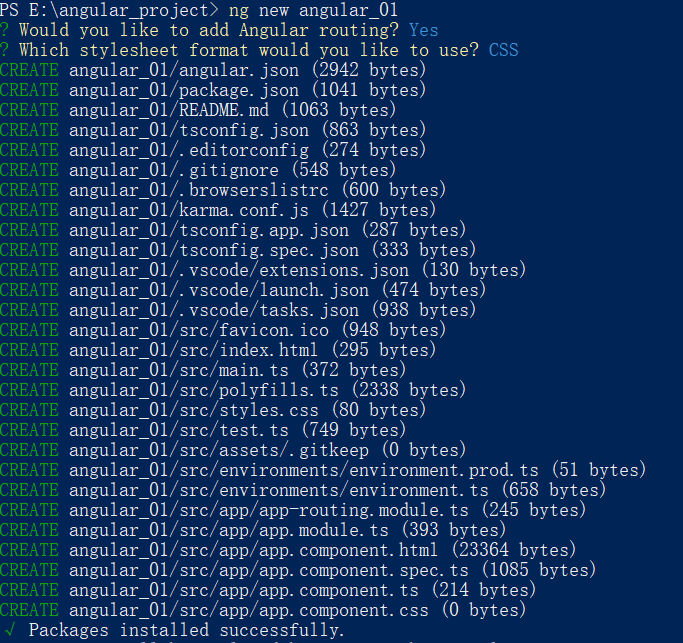
cd到存放项目的目录,输入命令1$ ng new <项目名> 2$ yes 3$ css安装依赖的时间略久,可以先跳过安装依赖的步骤,只是建项目,等项目建完后再安装依赖
1$ ng new <项目名> --skip-install
-
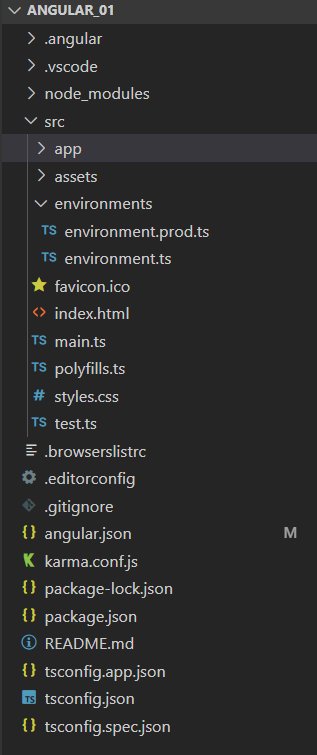
创建好之后的项目结构如下:

-
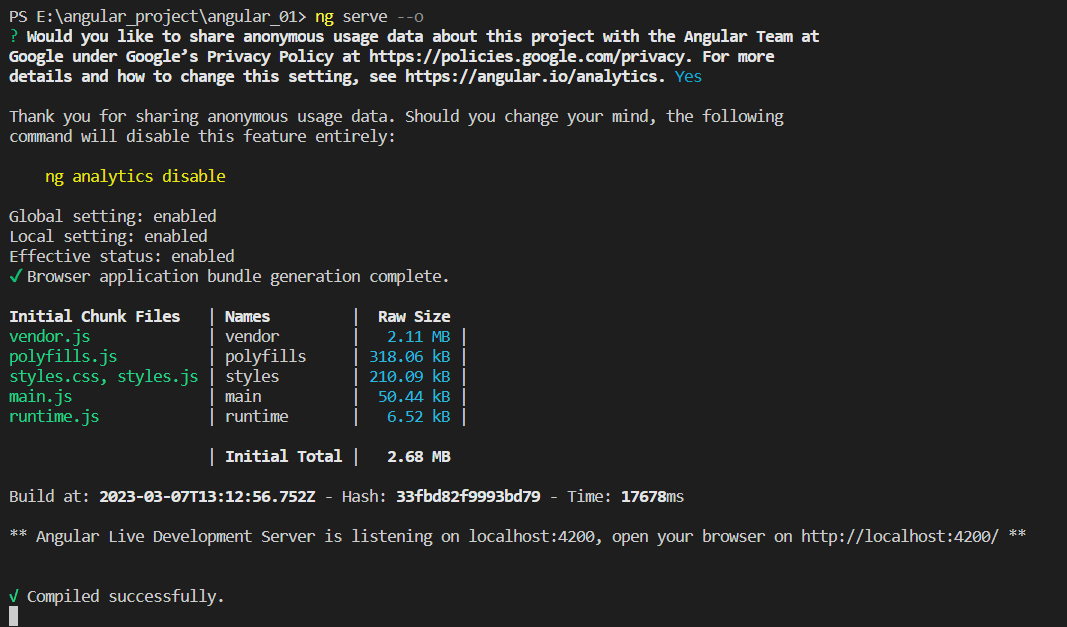
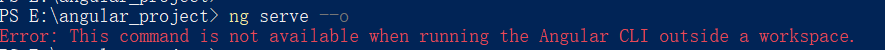
cd到项目的目录地址,输入命令:1$ ng serve --open # ng serve --o 或 ng serve
stackoverflow给出的解释是 To Fix Error “This command is not available when running the Angular CLI outside a workspace Error”, Do Right-Click on yours project name in VS Code and Click “Open in Integrated Terminal” Option.
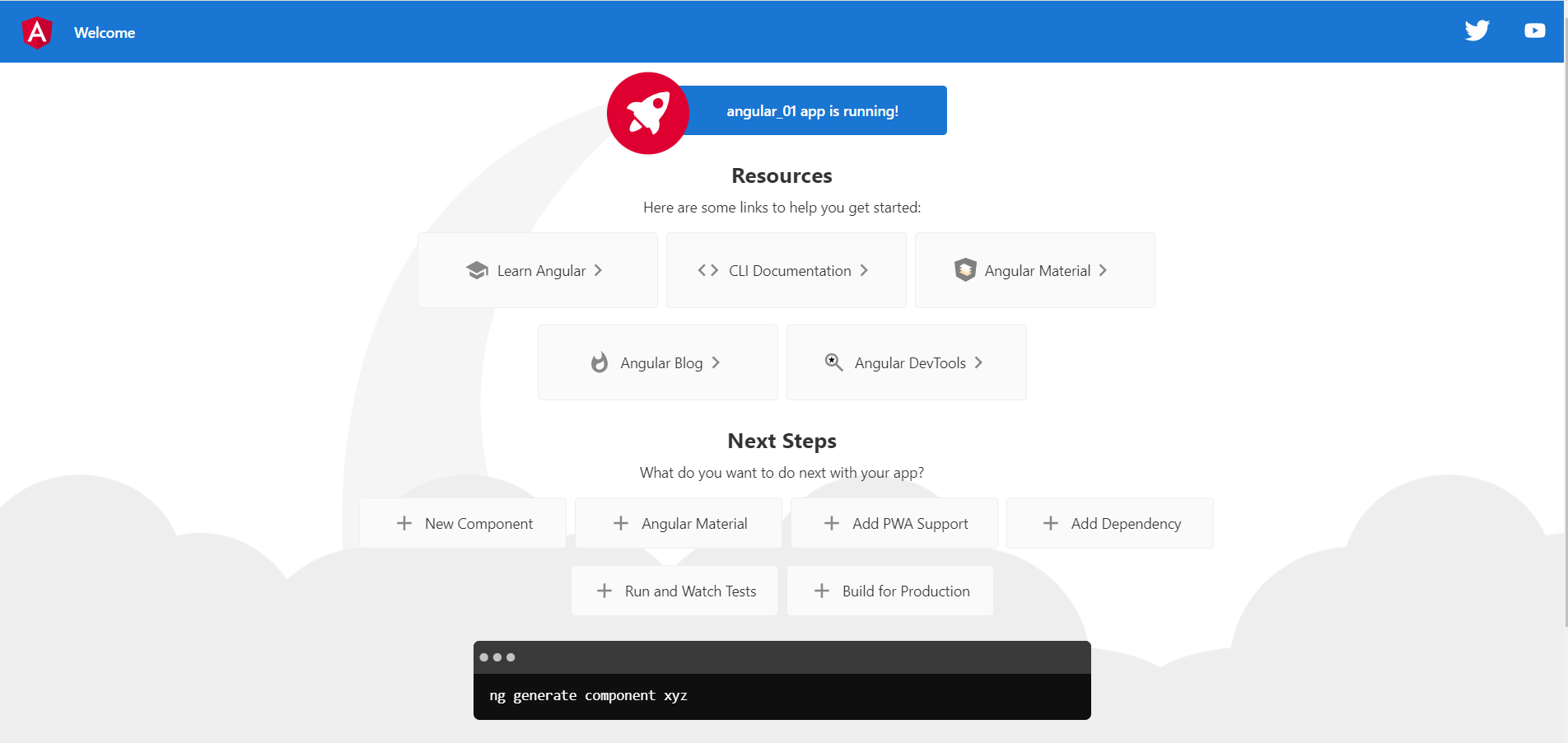
VScode中运行,打开默认浏览器,显示 Angular的欢迎界面